10.11.2023
Сравнение DASH и VUE
Что такое Vue.js?
Vue.js — один из самых популярных и прогрессивных фреймворков JavaScript, доступных на рынке. Используется для создания пользовательских интерфейсов на основе стандартных JavaScript, CSS и HTML. Эта платформа предлагает декларативный и компонентный подход к программированию, который позволяет разработчикам создавать интерактивный пользовательский интерфейс как для простых, так и для сложных приложений. С помощью Vue.js специалисты также создают одностраничные приложения.
Как правило, фронтенд-разработчики, которые создают веб-сайты и веб-приложения, обычно работают с фреймворками JavaScript, такими как Vue.js, поскольку они включают в себя одни из лучших официальных библиотек.
Какие задачи решает?
Vue.js позволяет воплотить в жизнь практически любую идею, связанную с отображением данных и управлением ими, включая анимацию.
Также он разделяет любую монолитную систему посредством отделения предметной логики от логики по отображению данных, разграничивая функциональность сервиса на фронтенд и бэкенд. Это дает большое ускорение в реализации любого проекта. Так как задачи разделяются между специалистами, и в то время, пока реализовывается предметная логика, параллельно идет работа и над логикой по отображению данных.
Такое разделение позволяет реализовать более продуманную, легко масштабируемую и поддерживаемую архитектуру, чем если использовать только один фреймворк по типу Dash или Django.
Легко ли его освоить?
Одним из наиболее важных факторов, которые помогают людям решить, стоит ли изучать конкретную технологию, является кривая ее обучения. А в случае с фреймворком Vue.js именно это делает его таким популярным. Чтобы изучить Vue.js, не обязательно владеть такими инструментами, как TypeScript, JSX, или какой-либо библиотекой, в отличие от других интерфейсных технологий.
Базовые знания, необходимые для начала работы с Vue.js, — это HTML, CSS и JavaScript. Дополнительные инструменты, такие как Visual Studio Code, Atom, Sublime Text, могут улучшить опыт разработки приложений на Vue.js.
Какие преимущества у Vue.js?
Размер
Фреймворк Vue.js не занимает много места, и его вес минимален, что помогает создавать более легкие конечные приложения, которые, следовательно, быстрее загружаются. Эта особенность платформы Vue.js улучшает взаимодействие с пользователем и поисковую оптимизацию.
Фреймворк Vue.js позволяет разработчикам программного обеспечения создавать шаблоны с помощью JSX, JavaScript и HTML. Благодаря своим легковесным характеристикам и компонентной природе инфраструктура Vue.js может быть реализована практически в любом новом проекте.
Компонентная структура
Во Vue.js каждый элемент приложения или веб-страницы выполняет функцию отдельного компонента. Это дает возможность многократно использовать компоненты по вашему усмотрению и в целом улучшает читаемость кода путем уменьшения беспорядка. Еще одним преимуществом такого подхода является более простое модульное тестирование, поскольку можно проверить отдельные части приложения и убедиться, что они работают корректно независимо от остального кода.
Подход к написанию кода с архитектурой, предлагающей композицию на основе компонентов, имеет множество преимуществ для разработки:
-
• читаемость кода - когда все компоненты хранятся в отдельных файлах, понять код становится намного проще. Следовательно, проще устранять ошибки и поддерживать приложение.
-
• переиспользование компонентов - код, выделенный в компоненты, можно легко использовать в различных местах сайта. И даже разместить несколько одинаковых компонентов на одной странице.
-
• модульные тесты - модульные тесты позволяют автоматически проверять отдельные компоненты на соответствие требованиям, обеспечивая надежность и улучшая поддерживаемость кода.
Инструменты для фреймворка
Фреймворк Vue.js имеет ряд инструментов, улучшающих его функционирование. Vue.js CLI предлагает множество инновационных функций. Инженеры-программисты могут расширить его и поделиться с сообществом. Проекты, реализующие CLI, могут оставаться актуальными в долгосрочной перспективе. Богатый графический интерфейс позволяет легко создавать проекты и управлять ими.
Более того, интерфейс командной строки ориентирован на будущее, поскольку дает возможность разработчикам изменять конфигурацию и получать необходимые пакеты и утилиты. Следовательно, он способен поставлять код для современных браузеров и создавать компоненты Vue.js как нативные.
Vue.js предоставляет встроенные инструменты, которые помогают веб-разработчикам экономить время и усилия, например, для управления состоянием, маршрутизации и анимации. Существуют также инструменты для отладки напрямую в браузере, которые помогают выявлять и исправлять ошибки.
Самое главное преимущество этих инструментов — они доступны из коробки и позволяют c минимальными усилиями достичь необходимой цели.
Доступные решения для отображения данных
Так как структура Vue.js позволяет по желанию внедрять его в уже существующую страницу, для отображения данных можно использовать любую доступную JS-библиотеку.
Одними из самых популярных решений для отображения данных являются библиотеки Chart.js и ApexCharts.js. Для них существуют версии для Vue.js, которые позволяют использовать его преимущества.
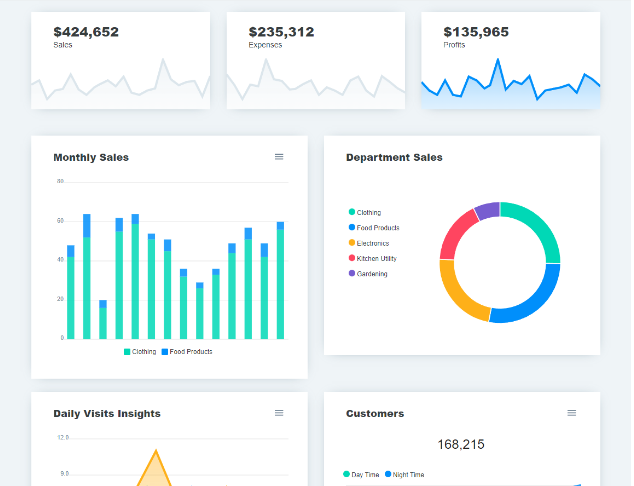
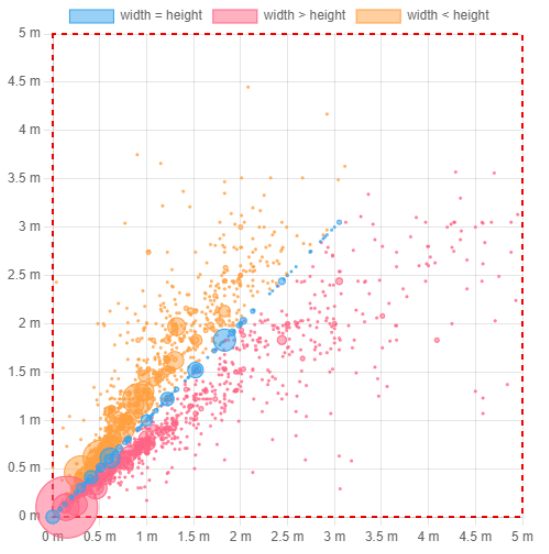
Примеры отображения диаграмм с использованием ApexCharts


Chart.js больше нацелен на отображение данных в различных представлениях для проведения сравнительного анализа. В нем есть все базовые графические представления от графиков до радарной диаграммы.
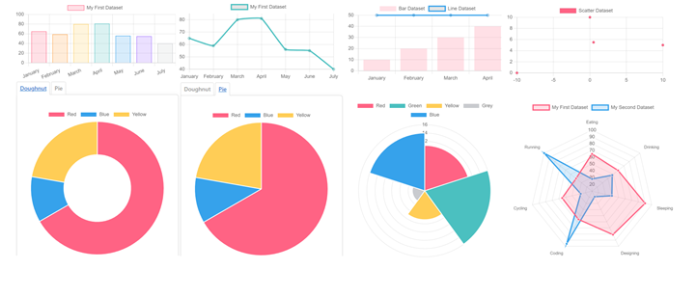
Примеры отображения диаграмм с использованием Chart.js



Доступные решения для построения интерфейсов
Для Vue.js существует большое количество уже готовых библиотек-фреймворков для разработки интерфейсов. Они значительно ускоряют процесс разработки, так как не нужно разрабатывать собственные компоненты, достаточно собрать из существующих готовый продукт.
Одними из самых популярных решений являются:
-
• BootstrapVue;
-
• Quasar;
-
• Vuetify;
-
• Vue Material.
Каждый из них содержит абсолютно все необходимые и существующие компоненты от кнопок и базовых полей ввода до готовых меню и таблиц. Это позволяет воплощать в рамках одного выбранного инструмента весь интерфейс в нужном виде и с нужной логикой.
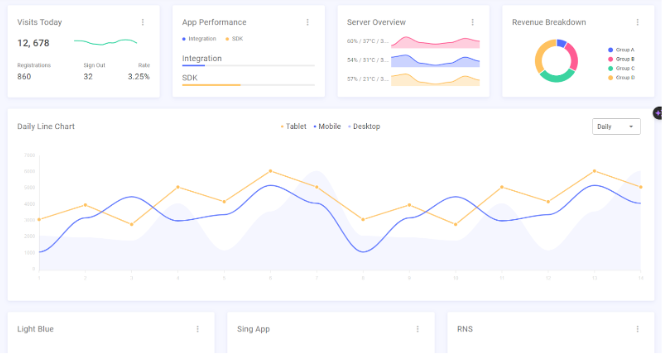
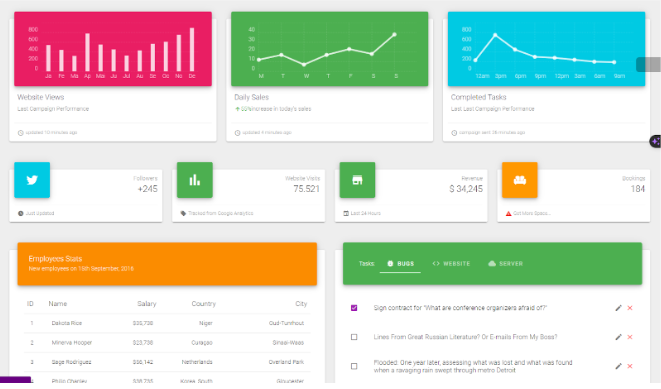
Пример интерфейса с использованием Bootstrap Vue

Пример интерфейса с использованием Quasar

Примеры интерфейсов с использованием Vuetify

Примеры интерфейса с использованием Vue Material

Интеграция
Vue.js разработан как прогрессивный фреймворк. Вы можете постепенно внедрять его в проект, начиная с небольших частей и постепенно расширяя его использование по мере необходимости. Платформа работает с другими библиотеками и фреймворками, что делает удобной интеграцию в существующие проекты.
Vue.js использует компонентный подход к разработке, благодаря чему можно легко повторно использовать и комбинировать код. Это упрощает интеграцию Vue.js в существующие приложения, поскольку вы можете просто заменить или дополнить имеющиеся части вашего приложения компонентами Vue.js.
Популярность
Vue.js входит в тройку самых популярных JS-фреймворков для разработки фронтенд. Среди преданных приверженцев Vue.js можно найти таких гигантов индустрии, как Netflix, Wizz Air и Nintendo.
Несмотря на то что позиции разработчиков React.js и Angular более распространены на рынке труда, Vue.js гораздо проще обучиться. Это означает, что, возможно, более целесообразно научить вашу существующую команду разработчиков использовать Vue.js, чем нанимать новых сотрудников.
Производительность
Помимо того что это одна из самых быстрых платформ веб-разработки, она также предлагает безупречный пользовательский опыт в одностраничных приложениях и пользовательских интерфейсах. Vue.js может запускать мобильные приложения быстрее, чем такие платформы, как React.js или Angular.
Мобильный телефон все чаще становится основным устройством, используемым для просмотра веб-страниц. Учитывая тот факт, что более половины клиентов склонны покидать веб-сайты, загрузка которых занимает более трех секунд, скорость Vue.js играет значительную роль в улучшении SEO за счет увеличения средней продолжительности сеанса.
Документация и поддержка
Подробная документация и обучающие материалы оказывают большую помощь в процессе разработки. Эти рекомендации показывают возможности, которые предлагает фреймворк, включая все недавние улучшения и обновления, представленные в Vue.js.
Кроме того, документация предлагает обзор API и вводное руководство. Благодаря удобному формату и широкому спектру тем, в ней освещаются различные сферы: от того, как установить фреймворк, до того, как впоследствии масштабировать приложение.
По причине популярности фреймворка появилось множество сообществ и групп, посвященных его обсуждению и помощи при различных проблемах, а также обмену опытом, где можно быстро найти ответ на возникший вопрос или обсудить какую-нибудь тему.
Сравнение с Dash
Dash — это фреймворк для Python для быстрого создания приложений, главной целью которого является визуализация данных. Основан на Flask, React.js, HTML и CSS. Появился относительно недавно и не получил такого распространения и общественного признания. Позиционируется как фреймворк для быстрого и легкого отображения данных Python через Pandas. Все это явно демонстрирует, что он не нацелен на реализацию полноценного интерфейса и не имеет такой возможности.
Графика
Главная задача фреймворка - отобразить данные без упора на визуальную часть. Поэтому все его компоненты имеют более примитивный вид, чем у Vue.js.


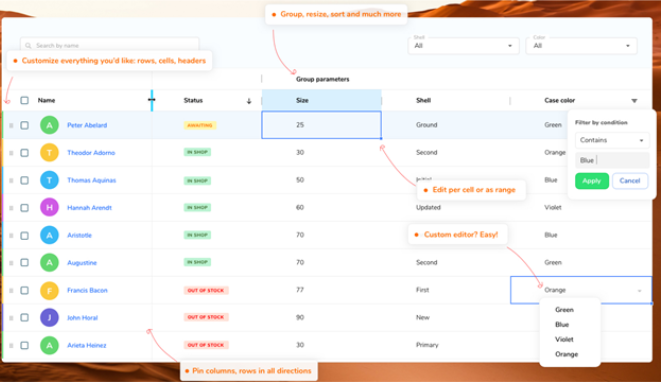
На верхнем изображении демонстрируется примитивная визуализация таблицы Dash, схожая таблица на Vue.js может выглядеть как на нижнем изображении.
Основное преимущество Vue.js над Dash в данном случае состоит в том, что это готовые компоненты. Только у Dash это примитивная таблица, которую необходимо вручную дорабатывать, чтобы она выглядела приятно для глаза, а у Vue.js это полностью готовая таблица, которую не надо изменять без острой необходимости.
Сравним теперь отображение данных в виде различных графических представлений от графиков до диаграмм.
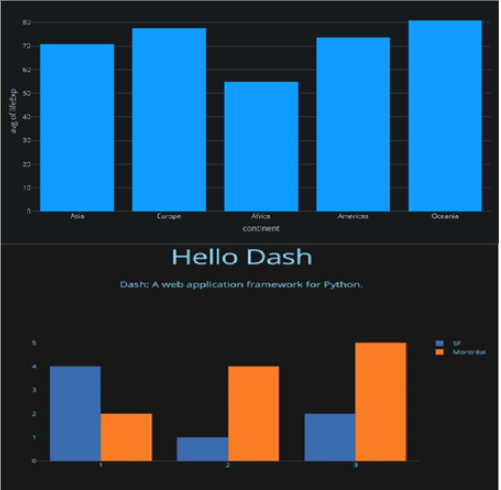
Гистограммы на Dash

Гистограммы на Vue.js

Графики на Dash

Графики на Vue.js

Также на Vue.js можно комбинировать графики и гистограммы вместе

Комбинирование позволяет на одном графике более наглядно увидеть взаимосвязь или сделать определенный вывод, основываясь сразу на нескольких графических представлениях, а не листая страницу или переводя взгляд с одного места на экране на другой.
Также графики и диаграммы Dash больше подходят для быстрого отображения визуальной части данных. Если необходимо добавить красочности в графики, то придется вручную реализовывать различные стили и дорабатывать сам код для достижения нужного эффекта.
На Vue.js же все графики представляют собой готовый компонент с визуальной частью, которую не нужно вручную дорабатывать. Также если есть необходимость изменить стиль того или иного графика, линии, точки или фона, то большинство таких настроек уже предусмотрены в компонентах и это достаточно легко изменить, в отличие от Dash.
Круговые диаграммы на Dash

Круговые диаграммы на Vue.js

Все готовые компоненты — это библиотеки, установка которых в проект происходит без трудностей.
Выше были рассмотрены только самые популярные графические представления, но на Vue.js их количество в несколько раз больше, чем в Dash. Сравнивая эти основные графические представления данных, можно уверенно сделать вывод, что Vue.js превосходит Dash по следующим критериям:
-
• красочность визуализации;
-
• удобство реализации отображения данных;
-
• удобство стилизации;
-
• количество графических представлений.
Документация и поддержка
Если сравнить эти фреймворки в данном аспекте, то за счет своей популярности и большого сообщества у Vue.js отличная документация, которая содержит в себе детальные примеры, основанные на общих задачах разработки, что позволяет быстро его освоить. Если пример не удалось найти, то за счет огромного числа людей, которые его используют, и не меньшего количества сообществ по его обсуждению можно с легкостью найти ответ на любой интересующий вопрос или решение для любой возникающей проблемы.
Dash, в свою очередь, не может похвастаться такой документацией, в ней описаны лишь легкие примеры, позволяющие быстро сделать отображение данных. Если захочется что-то детально узнать, то придется углубляться в документацию и в сам фреймворк. При возникновении вопросов или проблем решение найти достаточно сложно, так как сообществ очень мало.
Поэтому при сравнении этих фреймворков в данном критерии явно выигрывает Vue.js.
Инструменты для фреймворка
Как ранее говорилось, для Vue.js уже существует огромное количество готовых инструментов, которые доступны сразу же и не требуют доработок.
У Dash картина совсем иная: для него практически нет готовых инструментов. Все, что можно использовать, — это только то, что он содержит в себе. Также Vue.js имеет инструмент по работе с plotly, но не ограничивается только им. Dash же основан на plotly и не может использовать другие структуры данных и компоненты, кроме тех, которые уже предустановлены в plotly и Dash.
Разработка
По причине того, что Dash — это фреймворк для отображения данных на Python, основанный на Flask, некоторые разработчики пытаются использовать его для разработки полноценного приложения. Однако это превращает реализуемый проект в монолит, который становится с каждым разом сложнее масштабировать, дорабатывать и в особенности поддерживать.
Это усложняет разработку, так как несколько разработчиков не могут работать корректно. При разработке какой-то новой функциональности разработчик может изменить метод, который необходим для другого разработчика, что в итоге сломает функциональность приложения и при совмещении наработок возникнут конфликты. Поэтому чаще всего проектом занимается один разработчик, чтобы не возникало конфликтов и проблем, или несколько, но не параллельно, а последовательно. И все это сказывается на сроках разработки, замедляя их.
Vue.js же нацелен только на работу с интерфейсом. Да, в нем можно сделать и работу с данными, но это не рекомендуется, так как в этом нет смысла. Использование Vue.js сразу говорит о том, что у проекта есть фронтенд — Vue.js, который отвечает за все отображение данных и интерфейса, и бэкенд, ответственный за работу с базой данных и все алгоритмы предметной логики.
Такое распределение позволяет сделать отображение данных отдельно от разработки предметной логики, причем работы могут вести сразу несколько разработчиков параллельно, что ускоряет процесс.
Вывод
Vue.js превосходит Dash во всех вопросах при разработке веб-интерфейса, а именно:
В графике Vue.js лучше по следующим критериям:
-
• красочность визуализации;
-
• удобство реализации отображения данных;
-
• удобство стилизации;
-
• количество графических представлений.
В документации, поддержке и освоении Vue.js лучше по следующим критериям:
-
• подробная документация;
-
• огромное сообщество
-
• много решенных типовых задач;
-
• наличие продуманного кем-то ранее решения возникших проблем.
В реализованных инструментах для фреймворка Vue.js лучше по следующим критериям:
-
• количество готовых инструментов в разы больше;
-
• готовые инструменты имеют альтернативы;
-
• все инструменты готовы к использования сразу после установки, без дополнительной доработки.
В разработке проекта Vue.js лучше по следующим критериям:
-
• разбиение монолитного проекта на фронтенд и бэкенд;
-
• ускорение разработки за счет разбиение задач между разработчиками и параллельного их выполнения;
-
• масштабируемость каждой из частей приложения.